yInput

Description
The YInput is an element that allows user input. This YInput can be furhter used for example for:
- Asking user information like a username with custom validation
- Other inputs with masks or inbuild validation
Basic Structure
In the following the basic structure of the YInput shall be explained. For the general structure of a yComponent please visit the YBase-components basic-structure.
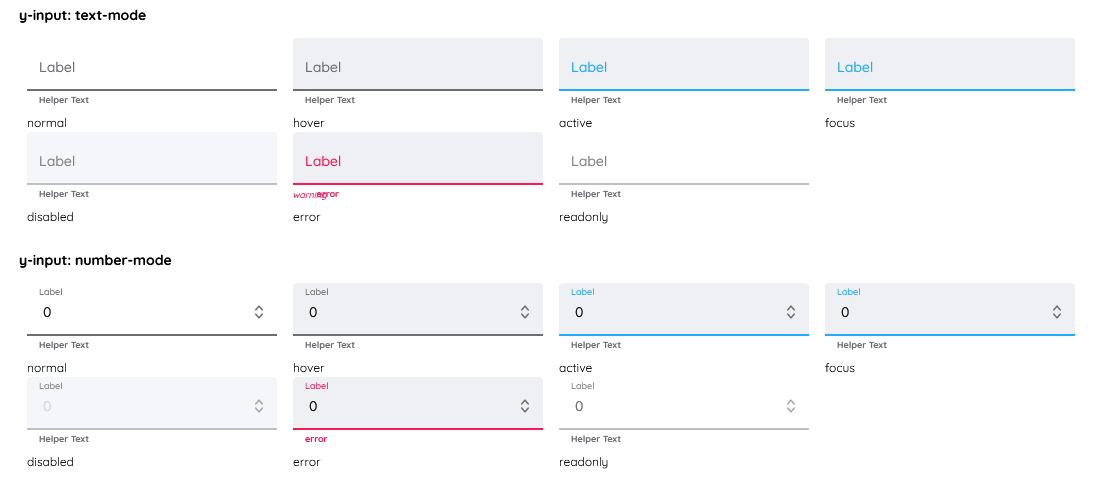
The YInput as seen above contains a label and a helper text.
Label
The label contains the text inside the button. It is on the right side of the component. By changing the inner padding of the button, the label gets moved too. You can find further explanation at the Label Property.
Helper Text
The Helper Text is similar to the label and displays a hint related to the input that will be expected. In certain situations the helper text will be replaced by a warning or error text, which can either be set through the automatic validation or custom scripts.
Properties
Through its various properties the YInput can be configured to suit your needs. The display below provides you with an overview of all the YInput properties.
Properties can be changed directly through three methods:
- Inside the Toolbar, which is positioned in your workarea next to your component where you need it. It shows the most important properties, thus providing a fast and efficient way to configure your component in the most basic way.
- It may also occur in the Toolbar Extension, which is a seamless extension accesible as a dropdown item of the Toolbar. It extends the functionality of the Toolbar by providing advanced pickers for most used properties.
- Inside the Detail Panel, which is located in the righthand drawer. Every property of a component can be configured here.
- Generic
- Style
- Input
- Links
- Events
METAread more
The identifier of the component that is unique within a page.
The type of the component. For this component it is y-input.
The custom name of the component. It serves for better identification of the component.
The custom version of the Input-component. This can be used to ensure that all components work well together.
The CoreTheme, which will be apllied to the Input. For further information on themes visit the themes page.
The subtheme subordinated to the previously specified CoreTheme, which will be apllied to the Input. For further information on themes visit the themes page.
The group theme is a further variation of the subtheme which is specified especially for variations of a component inside the subtheme. For further information on themes visit the Theme-Manager page.
DISPLAYread more
This property specifies the display behavior of the component. This can be be set to:
- none
- block
- flex
- inline
This property specifies the type of positioning method used for the component. This can be be set to:
- static
- relative
- absolute
- sticky
- fixed
This property can toggle the visibility of the component. The two modes are completely hidden and fully shown.
SIZEread more
The minimum value for the width of the component. This can be set in:
- px
- pt
- em
- vw
- vh
- %
The minimum value for the height of the component. This can be set in:
- px
- pt
- em
- vw
- vh
- %
The value for the width of the component. This can be set in:
- px
- pt
- em
- vw
- vh
- %
- auto
The value for the height of the component. This can be set in:
- px
- pt
- em
- vw
- vh
- %
- auto
The maximum value for the width of the component. This can be set in:
- px
- pt
- em
- vw
- vh
- %
- none
The maximum value for the height of the component. This can be set in:
- px
- pt
- em
- vw
- vh
- %
- none
The flex property sets the length on flexible items. This sets the value in n-fold shares extrapolated to all other components with the flex display within the same container.
PLACEMENTread more
This property creates a space around the component, outside of the top border. This can be set in percent or pixels.
This property creates a space around the component, outside of the right border. This can be set in percent or pixels.
This property creates a space around the component, outside of the bottom border. This can be set in percent or pixels.
This property creates a space around the component, outside of the left border. This can be set in percent or pixels.
This property creates a space within the component, inside of the top border. This can be set in percent or pixels.
This property creates a space within the component, inside of the right border. This can be set in percent or pixels.
This property creates a space within the component, inside of the bottom border. This can be set in percent or pixels.
This property creates a space within the component, inside of the top border. This can be set in percent or pixels.
BACKGROUNDread more
The color of the background. This can be set as a color from a palette or a custom hex color.
BORDERread more
The color of the top border. This can be set as a color from a palette or a custom hex color.
The style of the top border. This can be be set to:
- solid
- dotted
- dashed
- none
The width of the top border. This can be set in percent or pixels.
The color of the right border. This can be set as a color from a palette or a custom hex color.
The style of the right border. This can be be set to:
- solid
- dotted
- dashed
- none
The width of the right border. This can be set in percent or pixels.
The color of the bottom border. This can be set as a color from a palette or a custom hex color.
The style of the bottom border. This can be be set to:
- solid
- dotted
- dashed
- none
The width of the bottom border. This can be set in percent or pixels.
The color of the left border. This can be set as a color from a palette or a custom hex color.
The style of the left border. This can be be set to:
- solid
- dotted
- dashed
- none
The width of the left border. This can be set in percent or pixels.
The radius of the corners of all the borders. This can be set in percent or pixels.
SHADOWread more
The shadow of the component. This is set by the 4 sub-properties x, y, blur and spread of the shadow-property, which can be further read about in the shadow-property section.
OPACITYread more
The opacity of all colored parts of the component. This value is set in percent.
LABELread more
The color of the label text. This can be set as a color from a palette or a custom hex color.
The font-family of the label text. This can be picked from a large list of provided fonts.
The font-weight of the label text. This can be set in a custom number, as example:
- 400 = normal(regular)
- 500 = medium
- 600 = semi bold
- 700 = bold
The font-style of the label text. This can be set to normal, italic or oblique.
The text-transformation of the label text. This can be set to:
- capitalize
- uppercase
- lowercase
- none
- full-width
The text-decoration of the label text. This can be set to:
- strikethrough
- underline
The font-size of the label text. This can be set in: -cm
- mm
- in
- px
- em
- ex
- ch
- rem
The actual written text in the label. There is no limit to the number of characters.
CONTENTread more
The type of the content that is to be set.
The color of the content background. This can be set as a color from a palette or a custom hex color.
The font-color of the text-content inside the Input-component.
The font-family of the text-content inside the Input-component.
The font-weight of the text-content inside the Input-component.
The font-style of the text-content inside the Input-component.
The text-transformation of the content text. This can be set to:
- capitalize
- uppercase
- lowercase
- none
- full-width
The text-decoration of the content text. This can be set to:
- strikethrough
- underline
The font-size of the text-content inside the Input-component.
The font-align of the content text. This property moves the content text to the desired position, it can be set to left, center or right.
This property creates a space within the component, inside of the left and right border. This can be set in percent or pixels.
This property creates a space around the content of the Input-component, outside of the bottom border. This can be set in percent or pixels.
This property creates a space around the content of the Input-component, outside of the top border. This can be set in percent or pixels.
The (formatted) displayed value of the Input(e.g. '+49 151 123 345 67' displayed instead of real value '15112334567').
The text to be set as the value for the content of the Input-component.
The maximum value for the length.
The number to be set as the value for the content of the Input-component.
The value for steps of the spinner. This specifies how much the value increases or decreases when clicking up or down on the spinner.
The number of decimal places that are allowed.
This property specifies if buttons should be allowed.
PLACEHOLDERread more
The color of the placeholder text. This can be set as a color from a palette or a custom hex color.
The font-family of the placeholder text. This can be picked from a large list of provided fonts.
The font-weight of the placeholder text. This can be set in a custom number, as example:
- 400 = normal(regular)
- 500 = medium
- 600 = semi bold
- 700 = bold
The font-style of the placeholder text. This can be set to normal, italic or oblique.
The text-transformation of the placeholder text. This can be set to:
- capitalize
- uppercase
- lowercase
- none
- full-width
The text-decoration of the placeholder text. This can be set to:
- strikethrough
- underline
The font-size of the placeholder text. This can be set in: -cm
- mm
- in
- px
- em
- ex
- ch
- rem
The font-align of the placeholder text. This property moves the placeholder text to the desired position, it can be set to left, center or right.
The placeholder-text to be displayed as a placeholder.
HINTread more
The color of the hint text. This can be set as a color from a palette or a custom hex color.
The font-family of the hint text. This can be picked from a large list of provided fonts.
The font-weight of the hint text. This can be set in a custom number, as example:
- 400 = normal(regular)
- 500 = medium
- 600 = semi bold
- 700 = bold
The font-style of the font-style text. This can be set to normal, italic or oblique.
The text-transformation of the hint text. This can be set to:
- capitalize
- uppercase
- lowercase
- none
- full-width
The text-decoration of the hint text. This can be set to:
- strikethrough
- underline
The font-size of the hint text. This can be set in: -cm
- mm
- in
- px
- em
- ex
- ch
- rem
The font-align of the hint text. This property moves the hint text to the desired position, it can be set to left, center or right.
The icon to be shown for the prefix of the hint text.
The icon to be shown for the suffix of the hint text.
The hint that is going to be displayed.
PREFIXSUFFIXread more
The color of the prefix and suffix text. This can be set as a color from a palette or a custom hex color.
The color of the icon inside the prefix and suffix text. This can be set as a color from a palette or a custom hex color.
The font-size of the prefix and suffix text. This can be set in: -cm
- mm
- in
- px
- em
- ex
- ch
- rem
The icon to be shown before the Input's input-field.
The icon to be shown behind the Input's input-field.
The icon to be shown for the prefix of the Input's input-text.
The icon to be shown for the suffix of the Input's input-text.
The string to be displayed in front of the Input's value.
The string to be displayed behind the Input's value.
SPINNERread more
The color of the spinner background. This can be set as a color from a palette or a custom hex color.
The color of the icon inside the spinner. This can be set as a color from a palette or a custom hex color.
The icon to be shown as the arrow-up-symbol of the spinner.
The icon to be shown as the arrow-down-symbol of the spinner.
INDICATORread more
The color of the indicator. This can be set as a color from a palette or a custom hex color.
The height of the indicator. This can be set in:
- px
- pt
- em
- vw
- vh
- %
- auto
STATEread more
This property can disable or enable the disabled-state of the Input-component.
This property can disable or enable the error-state of the Input-component.
This property can disable or enable the readonly-state of the Input-component.
ERRORread more
The message to be displayed, if an error occurs.
MISCread more
The time that has to pass before the action can be called again.
This property specifies if the value should be clearable or not. DELETE
This option will specify if the restriction for content should be dense or not. DELETE
VALIDATIONread more
The mask to be used for the Input's restrictions for content.
This property specifies a list of validation expressions. (e.g. != 0 meaning not equals zero)
LABELread more
This property defines a link to another component by specifying the componentId or componentName, Page, Component, ID, Event. The data from the link will represent the label to be displayed.
CONTENTread more
This property defines a link to another component by specifying the componentId or componentName, Page, Component, ID, Event. The data from the link will represent the content-text to be displayed.
HINTread more
This property defines a link to another component by specifying the componentId or componentName, Page, Component, ID, Event. The data from the link will represent the hint-text to be displayed.
LIFECYCLEread more
This specifies the function to be called, when the Input is initialized.
INPUTread more
The event that is triggered when the text inside the input field is being editet.
The event that is triggered when triggering a key of the keyboard while having the input focused.
Usage
In this section you'll find a collection of application scenarios and examples that illustrate how to leverage the YInput in ways that deviate from its standard behavior, as defined by yBase. This section aims to inspire and guide you through various possibilities, helping you to implement more complex or unique functionalities tailored to your specific needs. General properties that are universally applicable can be found in the yBase usage section.
Variations
- Elevated
- Flat
- Outlined
- Rounded
- Plain
Special Variations
Beyond standard configurations, the YInput allows for advanced customization. Tailor the component for specific needs like user feedback forms with character limits or code input areas with monospace font styling.
- Numeric Context
- Textual Input
- No Label, Placeholder
- Prefix & Suffix
- Prefix Icon
Mask and Validation
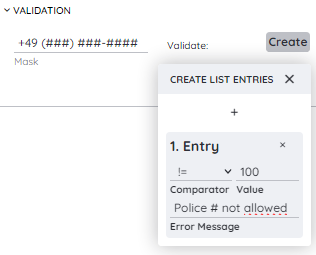
In the component > validation group you will find the mask and validate properties. Mask is the value to be used for the inbuilt maska and validate an option to add custom validation to the input.
Incorporating Maska into our input component allows for the creation of input masks using strings, enabling the enforcement of specific formats for data entry such as telephone numbers and birthdays. To define a mask, simply provide a string that represents the desired format. For example, a mask for a german telephone number could be defined as '+49 (###) ###-####', where # represents a digit placeholder. This ensures that users input their telephone numbers in a consistent and predefined format, enhancing data uniformity and reducing entry errors.
Additionally, our component features a validation picker accessible via a plus icon, allowing for the addition of custom validation conditions. Within this picker, you can specify a comparator (e.g., equals, not equal, greater than, etc.), a value to compare against, and a custom error message to display in case the validation fails. This error message is displayed in place of the usual hint, providing immediate and clear feedback to the user regarding the nature of the input error. This functionality not only enhances the robustness of data validation but also improves the user experience by guiding users towards correct data entry.
In the following you can see an example of the validation group.

Debounce
The debounce function which can be found in the component > misc group is a powerful feature designed to enhance the performance and user experience of applications by controlling how frequently a function can be executed. This is particularly useful in scenarios where you have events that trigger rapidly or continuously, such as during typing in a search field or resizing a window. By implementing a debounce function, you can set a delay (in milliseconds) that determines how long the system should wait after the last event trigger before executing the function. If a new event occurs before the delay has elapsed, the timer resets. This effectively reduces the number of times the function is called, minimizing unnecessary computations and API calls.
How to:
- Open the Detail Panel and proceed to "Component", unfold "Misc" to modify "Debounce".
For example, when applied to an input field for live search, debounce can ensure that the search query is sent to the server only after the user has stopped typing for a specified duration, rather than sending a request with every keystroke. This not only reduces the load on the server but also provides a smoother experience for the user.
In the documentation below, you'll find a code example that can be used together with the debounce function.
Custom Validation
// function onInput_1_EvtChanged (apiObject, component, eventData) {
const userName = eventData.data.trim();
if (userName.length < 3) {
alert("The username must be at least 3 characters long.");
return false;
} else if (/[^a-zA-Z0-9]/.test(userName)) {
alert("The username can only contain alphanumeric characters.");
return false;
}
console.log("Username is valid.");
return true;
//}
Special Toolbars
Default Toolbar with SourceLink Picker
The label and the main body of the YInput component utilize the default Toolbar, as outlined on the Toolbar documentation page. This includes all standard settings for modifying appearance, behavior, and content properties. Additionally, this Toolbar is enhanced with a SourceLink Picker feature, offering the ability to establish dynamic links between the YInput and other components or data sources within your application. This functionality is crucial for creating responsive, data-driven interfaces.
Specialized Detail Panel for Hint and Helper Text
Both the hint and the helper text elements of the YInput component are associated with a specialized version of Detail Panel. This unique Toolbar simplifies the customization process, focusing on two key aspects:
- State Picker
Allows you to navigate through various states of the YInput component, such as hover, active, focused, etc. This feature is instrumental in designing a user interface that reacts intuitively to user interactions, providing visual feedback that enhances the overall user experience. @note Link needed - Text-Font Picker
As described on the Toolbar documentation page, the Text-Font Picker enables detailed customization of the text appearance within the hint and helper text elements. This includes adjustments to font size, weight, style, and color, ensuring that these textual elements are both aesthetically pleasing and aligned with the application's design standards. @note Link needed
Special Picker
SourceLink Picker
There is a special picker for the YInput in the Toolbar as a Toolbar Extension which will be used to link the component to a logic of 2 or more other components. This is a kind of SourceLink Picker, similar to other SourceLink Pickers to be found in other components.